- Filter by
- Categories
- Tags
- Authors
- Show all
- All
- Branding
- Campaigns
- Customer engagement & Satisfaction
- Developer
- Digital
- Email marketing
- Leisure experience
- Marketing
- Photography
- Press
- Responsive Web Design
- SEO
- Social Media
- Sports
- The Island
- Website Design & Build
- All
- adaptive design
- advertising
- adverts
- bars
- brand
- brand loyalty
- branding
- branding essentials
- Brands
- business
- campaigns
- charity
- cinema
- consumer engagement
- content creation
- content marketing
- customer engagement
- customer loyalty
- Customer satisfaction
- customer trust
- Design
- developer
- devoloper
- digital
- digital agency
- digital campaign
- digital marketing
- digitial
- Email marketing
- emails
- engagement
- film
- football
- Google algorithm
- growth
- hospitality
- hotel
- image
- irish
- keywords
- kick off
- launch
- leisure
- Local SEO
- london
- loyalty
- marketing
- merchandise
- Mobile
- mobile optimization
- Mobile SEO
- newsletter
- online campaign
- pay-per-click
- photography
- planning
- PPC
- premiership
- Responsive design
- responsive web design
- restaurant
- retail
- ROI
- rugby
- season
- seasontickets
- SEO
- social
- Social media
- social media campaigns
- social media marketing
- sports
- sportsmarketing
- start up
- strategy
- success
- travel
- Travel Brand and Website Design
- Travel Digital Marketing
- Travel Digital Marketing and Branding
- trends
- Twitter engagement
- video
- viral
- web
- web build
- web design
- web developer
- website
- website design
September 15, 2015
Google has always recommended a responsive web design and rolled out an important update earlier in April this year. This updates works to rank mobile-friendly sites higher based on web design. The secret behind the updated is, it doesn’t specify you use responsive designs, more that your site be accessible from mobile devices, with a good user experience and performance. Keeping that in mind what are the options available to those who are looking at starting their own site? We have already spoken about responsive design in a previous series of post – which if you haven’t read, we suggest you do to find out more and you can find them here!
Do you like it?
July 23, 2015
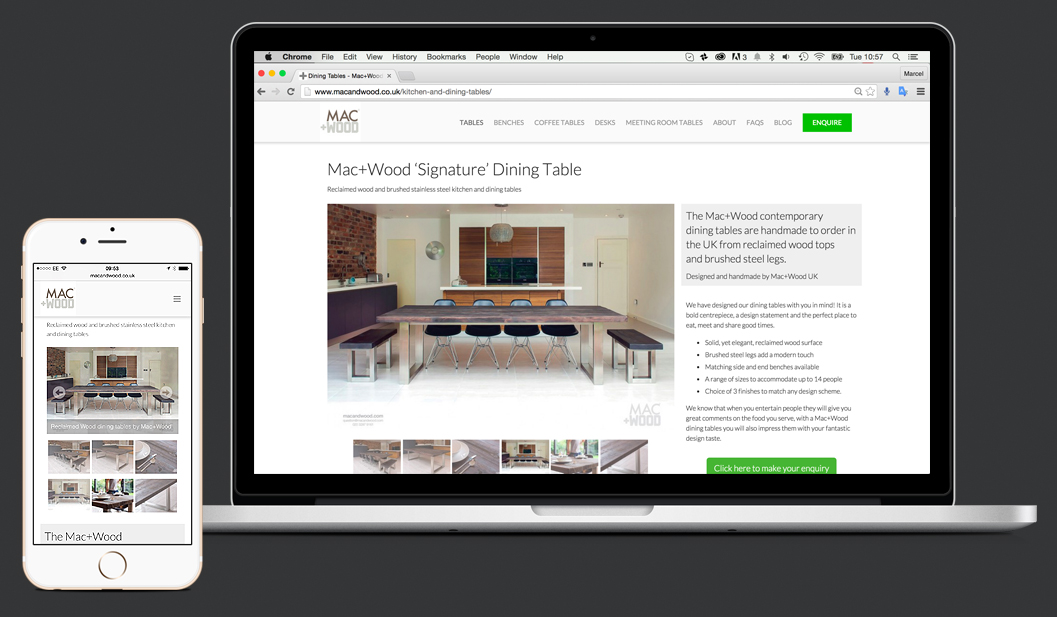
Welcome to part 2 of our responsive design series, if you missed the first post, be sure to check it out here. In this second post we will talk about some of the benefits responsive design has to offer. 1. Flexible web design No matter what device the user experience will be the same. It helps your business be recognized and to be honest people enjoy a good user experience, there is nothing worse than waiting for ever to load a page or complete a login. Happy customers definitely mean happy business. 2. Cost effective website Compare the cost of ‘owning’ one site or owning two…maths aside, you can easily save money and time as you will be able to concentrate on functions, content and updates for a single website that will work seamlessly across devices. 3. Search engine optimization Google itself recommends a responsive web design and the importance of SEO in today’s market means that everything must be on point. If you use the one website for your business you will be able to concentrate properly and create effective SEO. Also all your results will be in the one place. 4. Improved conversion rates A well designed website that is optimized and consistent will for sure have a positive impact on the conversion rate of your site. People will be familiar with functionality and layout, therefore providing them with a better user experience that translates to engagement. 5. Future viability of your website Responsive sites are made to adapt to different systems and characteristics, meaning it is pretty sure that once designed, and designed properly, it shouldn’t require too much work when newer devices hit the market. This point links back to cost effectiveness. [contact-form-7 id=”400″ title=”The contact form”]
Do you like it?